Vercel
Inngest enables you to host your functions on Vercel using their serverless functions platform. This allows you to deploy your Inngest functions right alongside your existing website and API functions running on Vercel.
Inngest will call your functions securely via HTTP request on-demand, whether triggered by an event or on a schedule in the case of cron jobs.
Hosting Inngest functions on Vercel
After you've written your functions using Next.js or Vercel's Express-like functions within your project, you need to serve them via the serve handler. Using the serve handler, create a Vercel/Next.js function at the /api/inngest endpoint. Here's an example in a Next.js app:
Choose the Next.js App Router or Pages Router:
import { serve } from "inngest/next";
import { client } from "../../inngest/client";
import { firstFunction, anotherFunction } from "../../inngest/functions";
export const { GET, POST, PUT } = serve({
client: client,
functions: [
firstFunction,
anotherFunction
]
});
Deploying to Vercel
Installing Inngest's official Vercel integration does 3 things:
- Automatically sets the required
INNGEST_SIGNING_KEYenvironment variable to securely communicate with Inngest's API (docs. - Automatically sets the
INNGEST_EVENT_KEYenvironment variable to enable your application to send events (docs). - Automatically syncs your app to Inngest every time you deploy updated code to Vercel - no need to change your existing workflow!
To enable communication between Inngest and your code, you need to either disable Deployment Protection or, if you're on Vercel's Pro plan, configure protection bypass:
Bypassing Deployment Protection
If you have Vercel's Deployment Protection feature enabled, by default, Inngest may not be able to communicate with your application. This may depend on what configuration you have set:
- "Standard protection" or "All deployments" - This affects Inngest production and branch environments.
- "Only preview deployments" - This affects branch environments.
To work around this, you can either:
- Disable deployment protection
- Configure protection bypass (Protection bypass may or may not be available depending on your pricing plan)
Configure protection bypass
To enable this, you will need to leverage Vercel's "Protection Bypass for Automation" feature. Here's how to set it up:
- Enable "Protection Bypass for Automation" on your Vercel project
- Copy your secret
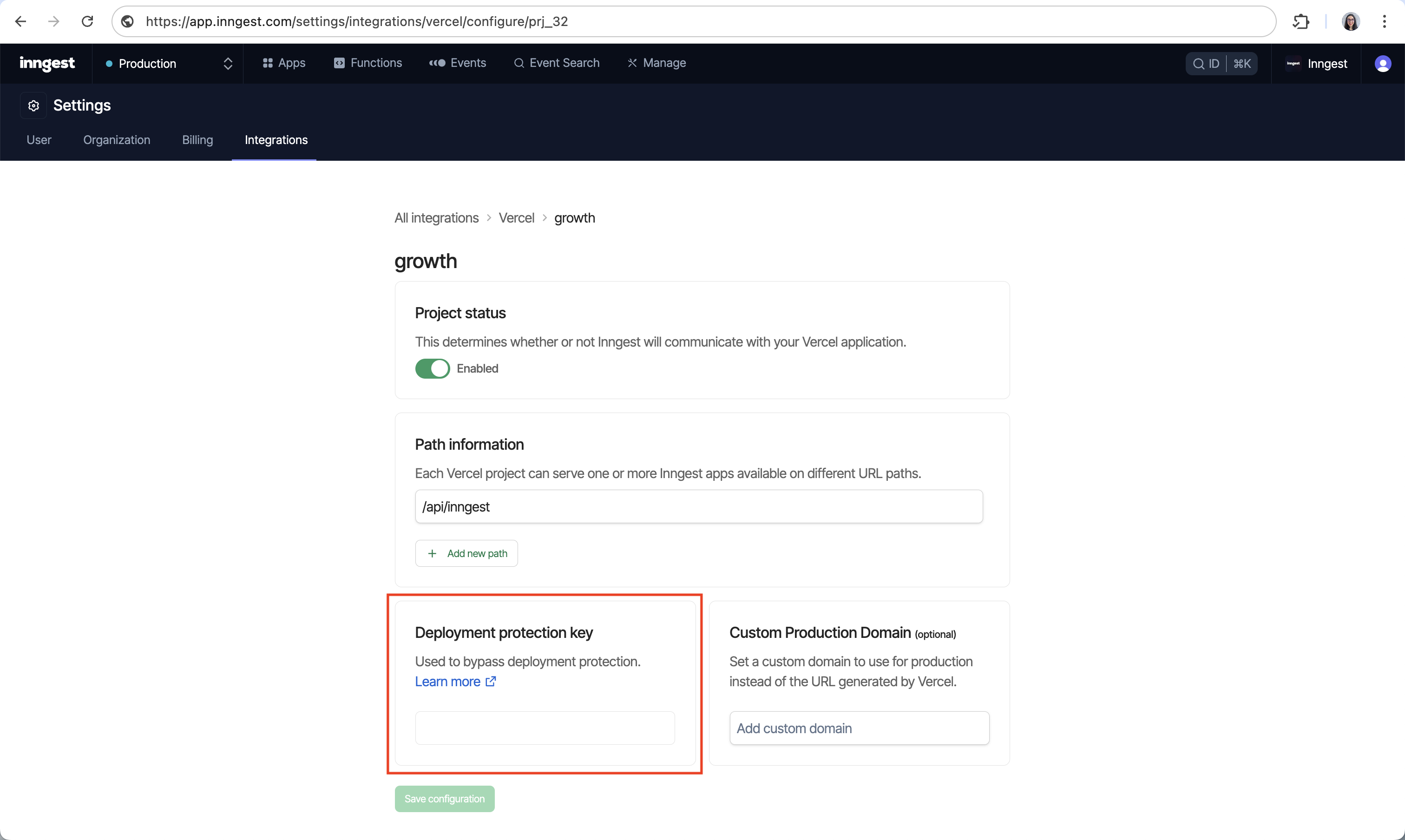
- Go to the Vercel integration settings page in the Inngest dashboard
- For each project that you would like to enable this for, add the secret in the "Deployment protection key" input. Inngest will now use this parameter to communicate with your application to bypass the deployment protection.

- Trigger a re-deploy of your preview environment(s) (this resyncs your app to Inngest)
Multiple apps in one single Vercel project
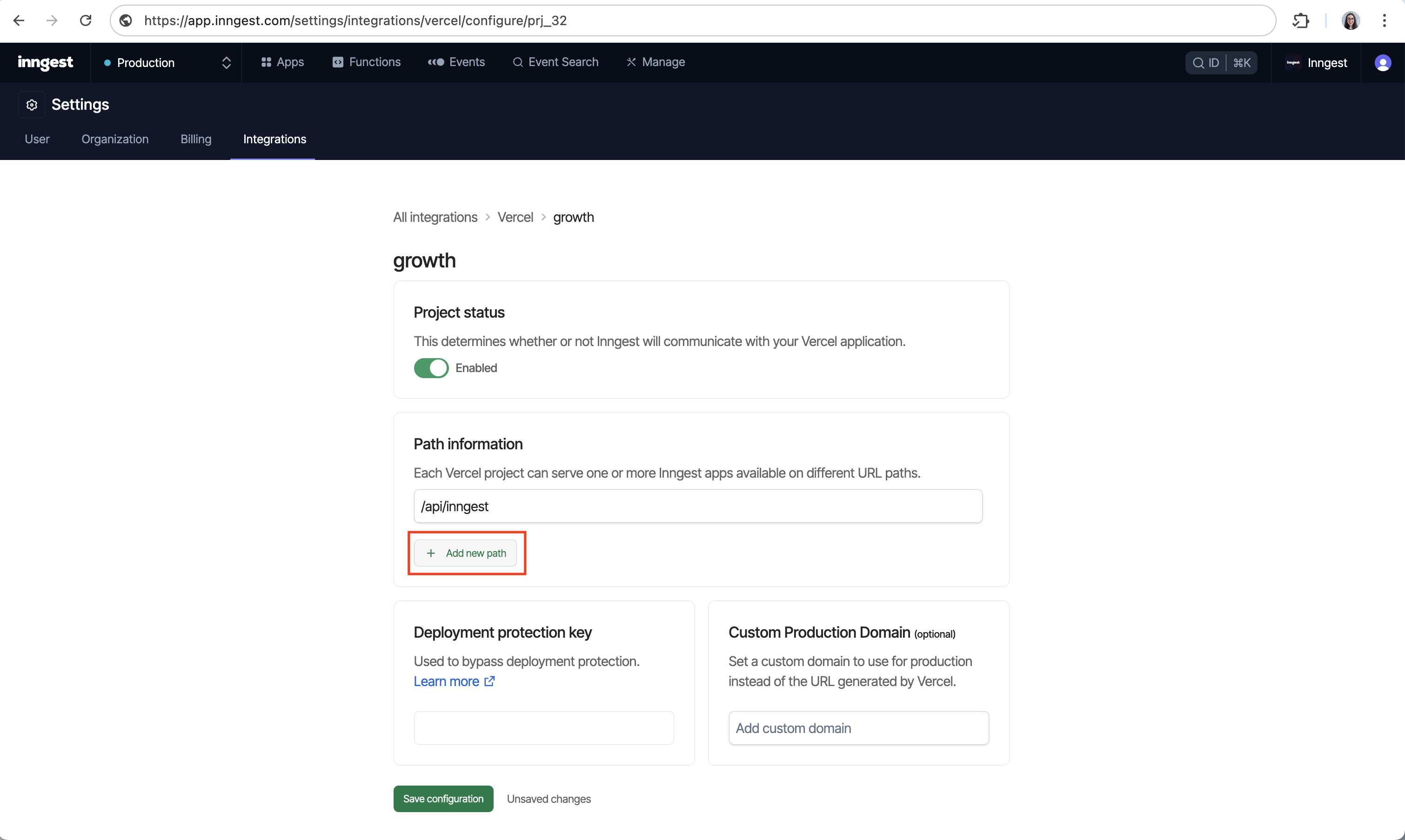
You can pass multiple paths by adding their path information to each Vercel project in the Vercel Integration’s settings page.

Manually syncing apps
While we strongly recommend our Vercel integration, you can still use Inngest by manually telling Inngest that you've deployed updated functions. You can sync your app via the Inngest UI or via our API with a curl request.